Как отображать виджеты в Blogger в определённом месте/на определённой странице?
В первую очередь поясню, для чего это нужно. Иногда требуется рекламу, сообщение, баннер или кнопку отображать только в статьях, либо строго на статических страницах или только на архивных страницах, поэтому в движок блоггера предусматривает чёткие правила для таких действий.
На эту статью буду в дальнейшем ссылаться.
Поскольку весь контент чаще всего вставляется в блог через виджеты, типаhtml/javascript гаджет и другие, то правила в первую очередь распространяются именно на них.
Рассмотрим несколько действий на примере виджета/гаджета картинка.
На тестовом блоге в сайдбар я вставил этот виджет с изображением домика:
По умолчанию он виден и доступен из любой части блога. Теперь мне нужно узнать его содержимое.
Для это я выделяю на странице всё, что находится в этом виджете (на примере - картинка) и с помощью правой клавиши мыши в контекстном меню firefox смотрю исходный вид выделенного фрагмента.
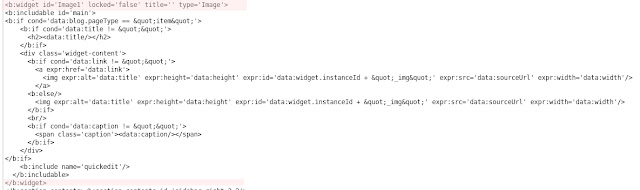
Всё, что интересует - это id="Image1. По нему я найду в шаблоне (нужно перейти в редактор шаблона и обязательно поставить галку расширить шаблоны виджета) весь виджет:
Обратите внимание, что он, как и все остальные виджеты, заключён в теги<b:widget> </b:widget>. Всё, что внутри (включая ссылку на редактированиеquickedit), относится к виджету картинка, который блоггер пометил, как Image1.
Теперь посмотрите на второй скриншот, в котором помечено (салатовым цветом) правило (предварительно вставил), которое заставляет блоггер показывать это вижет (картинка) только на внутренних страницах (постах):
Т.е. строка тега с правилом, которую нужно вставлять после <b:widget ...> и <b:includable...> и соотвественно закрывающий тег правила нужно поместить перед последними:
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Примеры правил.
Только на внутренних страницах:
Только на статических страницах:
Только на архивных страницах:
Только на главной (домашней) странице:
Только на страницах ярлыков/тегов (labels):
На определённой странице:
Отображать на страница: ярлыки/теги, главной, навигационных (предыдущая, следующая):
Дополнительное условие:
"!=" - означающее кроме.
Например, показывать на всех страницах, кроме указанной:
Или показывать виджет везде, кроме главной:
Отображение кода только на главной странице.
В первую очередь поясню, для чего это нужно. Иногда требуется рекламу, сообщение, баннер или кнопку отображать только в статьях, либо строго на статических страницах или только на архивных страницах, поэтому в движок блоггера предусматривает чёткие правила для таких действий.
На эту статью буду в дальнейшем ссылаться.
Поскольку весь контент чаще всего вставляется в блог через виджеты, типаhtml/javascript гаджет и другие, то правила в первую очередь распространяются именно на них.
Рассмотрим несколько действий на примере виджета/гаджета картинка.
На тестовом блоге в сайдбар я вставил этот виджет с изображением домика:
По умолчанию он виден и доступен из любой части блога. Теперь мне нужно узнать его содержимое.
Для это я выделяю на странице всё, что находится в этом виджете (на примере - картинка) и с помощью правой клавиши мыши в контекстном меню firefox смотрю исходный вид выделенного фрагмента.
Всё, что интересует - это id="Image1. По нему я найду в шаблоне (нужно перейти в редактор шаблона и обязательно поставить галку расширить шаблоны виджета) весь виджет:
Обратите внимание, что он, как и все остальные виджеты, заключён в теги<b:widget> </b:widget>. Всё, что внутри (включая ссылку на редактированиеquickedit), относится к виджету картинка, который блоггер пометил, как Image1.
Теперь посмотрите на второй скриншот, в котором помечено (салатовым цветом) правило (предварительно вставил), которое заставляет блоггер показывать это вижет (картинка) только на внутренних страницах (постах):
Т.е. строка тега с правилом, которую нужно вставлять после <b:widget ...> и <b:includable...> и соотвественно закрывающий тег правила нужно поместить перед последними:
<b:include name='quickedit'/>
</b:includable>
</b:widget>
Примеры правил.
Только на внутренних страницах:
1.<b:if cond='data:blog.pageType == "item"'>2.содержимое виджета/код3.</b:if>Только на статических страницах:
1.<b:if cond='data:blog.pageType == "static_page"'>2.содержимое виджета/код3.</b:if>Только на архивных страницах:
1.<b:if cond='data:blog.pageType == "archive"'>2.содержимое виджета/код3.</b:if>Только на главной (домашней) странице:
1.<b:if cond='data:blog.url == data:blog.homepageUrl'>2.содержимое виджета/код3.</b:if>Только на страницах ярлыков/тегов (labels):
1.<b:if cond='data:blog.searchLabel'>2.содержимое вижета/код3.</b:if>На определённой странице:
1.<b:if cond='data:blog.url == "url_страницы"'>2.содержимое виджета/код 3.</b:if>Отображать на страница: ярлыки/теги, главной, навигационных (предыдущая, следующая):
1.<b:if cond='data:blog.pageType == "index"'>2.содержимое виджета/код3.</b:if>Дополнительное условие:
"!=" - означающее кроме.
Например, показывать на всех страницах, кроме указанной:
1.<b:if cond='data:blog.url != "url_страницы"'>2.содержимое виджета/код3.</b:if>Или показывать виджет везде, кроме главной:
1.<b:if cond='data:blog.url != data:blog.homepageUrl'>2.содержимое виджета/код3.</b:if>Отображение кода только на главной странице.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
Ваш код, только для главной страницы
</b:if>
Отображение кода только в статьях.
<b:if cond='data:blog.pageType == "item"'>
Ваш код, только для статейных страниц
</b:if>
В архиве.
<b:if cond='data:blog.pageType == "archive"'>
…
</b:if>
На определенной странице.
<b:if cond='data:blog.url == "сюда адрес страницы"'>
…
</b:if>
Везде, кроме определенной страницы.
<b:if cond='data:blog.url != "сюда адрес страницы"'>
…
</b:if>
На странице Ярлыка.
<b:if cond='data:blog.url == "http://your_blog.blogspot.com/search/label/название Ярлыка"'>
…
</b:if>
На статичных страницах.
<b:if cond='data:blog.pageType == "static_page"'>
…
</b:if>
Я этим способом пользуюсь постоянно, иногда бывает, что из-за определенного шаблона не можешь спрятать социальные закладки с главной страницы и на помощь приходят именно эти способы отображения.



Комментариев нет:
Отправить комментарий